
아파치 이차트(Apache ECharts)는 아파치 소프트웨어 재단(Apache Software Foundation, ASF)에서 지원하는 자바스크립트(JavaScript) 오픈 소스 시각화 라이브러리입니다. 아파치 이차트를 줄여서 ECharts라고도 합니다.
ECharts는 사용자와 상호작용할 수 있는 차트를 만드는 데 특화되어 있습니다. 예를 들어, ECharts의 데이터 줌(DataZoom) 기능은 차트의 특정 부분을 확대/축소하거나, 스크롤바(scroll bar)를 이용해 차트의 한 부분에서 다른 부분으로 이동할 수 있도록 도와줍니다. ECharts를 이용하면 단순한 코드로도 직관적이고 사용자 맞춤형인 차트를 만들 수 있습니다. 이번 시간에는 ECharts를 설치하고 HTML 문서와 리액트(React)에서 ECharts를 사용하는 법을 알아보겠습니다.
설치하기
ECharts를 설치하는 방법에는 4가지가 있습니다.
- 콘텐츠 전송 네트워크(Content Delivery Network, CDN)를 이용해서 설치하기
- 노드 패키지 매니저(Node Package Manager, NPM)를 이용해서 설치하기
- github에서 다운로드하기
- 온라인 빌더 이용하기
이 글에서는 CDN과 npm을 이용하는 법을 살펴보겠습니다. github와 온라인 빌더를 이용하는 방법은 공식 홈페이지의 ECharts 설치하기를 참조해 주세요.
CDN
CDN이란 지리적 여건에 관계없이 사용자에게 컨텐츠를 전송하는 기술을 의미합니다. CDN은 웹 컨텐츠를 여러 개의 네트워크로 이루어진 웹 서버 중에서 웹 콘텐츠 이용자에게 지리적으로 가까운 서버에서 전송합니다. 그래서 웹 이용자는 메인 서버에 접속하는 것에 비해 웹 컨텐츠를 더 빠르게 받을 수 있습니다.
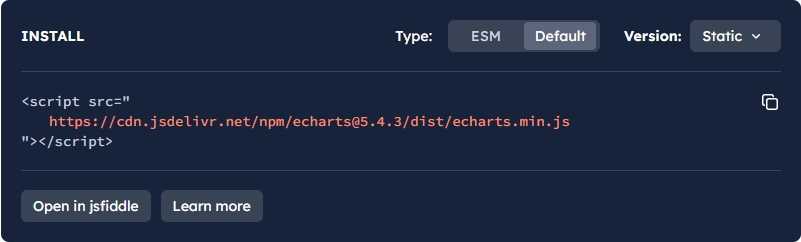
ECharts는 다음 무료 CDN 사이트에서 가져올 수 있습니다. 아래 웹 사이트에 들어가셔서 CDN의 주소를 복사해옵니다.
여기서는 jsDelivr의 CDN 주소를 가져오겠습니다.

복사해 온 CDN 주소는 다음과 같이 index.html 파일의 head 태그 아래 script 태그 안에 붙여 넣습니다.
html<!DOCTYPE html><html><head><meta charset="utf-8" /><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script></head></html>
npm
npm은 Node.js에서 사용하는 오픈 소스 패키지를 설치하고 관리하는 도구입니다. npm으로 ECharts를 설치하려면 명령 프롬프트(Command Prompt, cmd)에서 다음 명령어를 입력하시면 됩니다.
bashnpm install echarts
설치한 ECharts는 아래 코드에서처럼 임포트(import)해서 사용합니다.
jsximport * as echarts from 'echarts'
다음으로는 ECharts의 차트를 이루는 주요 구성 요소를 알아보겠습니다.
ECharts 구성 요소
ECharts는 기본적으로 다음과 같은 요소로 이루어져 있습니다.

각 구성 요소의 역할은 다음과 같습니다.
- title: 차트의 제목을 설정하는 데 사용
- legend: 차트의 범례를 설정하는 데 사용
- grid: 차트의 격자를 설정하는 데 사용
- xAxis와 yAxis: 차트의 x축과 y축을 설정하는 데 사용
- dataZoom: 차트의 데이터 줌을 설정하는 데 사용
- tooltip: 차트의 툴팁을 설정하는 데 사용
- dataset: 데이터셋을 관리하는 데 사용
위 요소는 다음과 같은 코드로 지정할 수 있습니다.
jsxconst chartOption = {// 애니메이션animation: false, // 효과 끄기// 툴팁tooltip: {axis: 'false'},// 차트 제목title: {text: '차트 제목',subtext: '차트 부제목',},// 범례명legend: {data: ['개수'],top: 20,},// 그리드grid: {top: 100,bottom: 80,},// x축xAxis: {name: 'x축 라벨',type: 'category',data: ['수박', '딸기', '블루베리'],},// y축yAxis: {name: 'y축 라벨',type: 'value',},// 데이터 줌dataZoom: [{type: 'slider',show: true,start: 0,end: 50}],// 데이터series: [{name: '개수',data: [5, 3, 4],type: 'bar', // 막대 차트},],}
지금까지 ECharts의 주요 구성 요소를 알아보았습니다. 그러면 본격적으로 ECharts를 사용하는 법을 살펴보겠습니다.
기본 사용법
ECharts는 HTML 문서와 React에서 모두 사용할 수 있습니다. 먼저 HTML 문서에서 ECharts를 사용하는 법을 알아보겠습니다.
HTML 문서
HTML 문서에서 ECharts를 사용하는 기본 예제 코드는 다음과 같습니다.
html<!DOCTYPE html><html><head><meta charset="utf-8" /><!-- 1단계: ECharts 설치하기 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script></head><body><!-- 2단계: DOM 컨테이너 준비하기: 너비(width), 높이(height) 설정하기 --><div id="main" style="width: 600px;height:400px;"></div><!-- 3단계: 초기화 및 차트 옵션 설정하기 --><script type="text/javascript">// 3-1. 준비한 DOM 컨테이너에서 echarts 초기화하기let myChart = echarts.init(document.getElementById('main'))// 3-2. 차트 옵션 작성하기let option = {// 차트 제목title: {text: 'ECharts 기본 예제: HTML',},// 범례명legend: {data: ['개수'],top: 20,},// x축 라벨xAxis: {data: ['제품A', '제품B', '제품C'],},yAxis: {},series: [{name: '개수',type: 'bar', // 막대 그래프data: [5, 3, 4],},],}// 3-3. 차트 옵션 설정하기myChart.setOption(option)</script></body></html>
위 코드를 실행하면 다음과 같은 수직 막대 차트를 만들 수 있습니다.

그럼 코드를 단계별로 살펴보겠습니다.
1단계: ECharts 설치하기
먼저 ECharts를 설치해 줍니다. 설치는 CDN을 이용하였습니다.
html<head><meta charset="utf-8" /><!-- 1단계: ECharts 설치하기 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script></head>
2단계: DOM 컨테이너 준비하기
두 번째 단계는 ECharts를 그릴 DOM 컨테이너를 준비하는 것입니다. ECharts에서는 DOM 컨테이너가 준비되면 그 안에 캔버스(canvas)를 그리고, 캔버스 위에 차트를 그립니다. DOM 컨테이너를 준비할 때는 css로 캔버스에 그릴 차트의 너비(width)와 높이(height)를 정의해 줍니다. 여기서는 너비가 600px이고 높이가 400px인 div 태그를 추가해서 DOM 컨테이너를 준비하겠습니다.
html<body><div id="main" style="width: 600px; height:400px;"></div></body>
3단계: 초기화 및 차트 옵션 설정하기
3번째 단계는 초기화 및 차트 옵션을 설정하는 일입니다. 초기화는 ECharts API의 init() 함수를 사용합니다. init() 함수가 호출되면 ECharts의 인스턴스인 echartsInstance가 반환됩니다.
init() 함수는 인자(argument)로 위에서 지정한 DOM 엘리먼트를 갖습니다. init() 함수에 document.getElementById('main')과 같은 DOM 엘리먼트를 인자로 넣어주면, init() 함수는 id가 main인 DOM 엘리먼트 안에 캔버스를 생성하고 그 위에 차트를 그려줍니다.
차트를 초기화한 후에는 차트 옵션을 지정하고, setOption() 함수를 이용해 차트 옵션을 설정해 줍니다. 코드는 다음과 같습니다.
html<script type="text/javascript"><!-- 3-1. 초기화하기 -->let myChart = echarts.init(document.getElementById('main'))<!-- 3-2.차트 옵션 지정하기 -->let option = {// 차트 제목title: {text: 'ECharts 기본 예제: HTML',},// 범례명legend: {data: ['개수'],top: 20,},// x축 라벨xAxis: {data: ['제품A', '제품B', '제품C'],},yAxis: {},series: [{name: '개수',type: 'bar', // 막대 그래프data: [5, 3, 4],},],}<!-- 3-3.차트 옵션 설정하기 -->myChart.setOption(option)</script>
지금까지 HTML 문서에서 ECharts를 그리는 방법을 알아보았습니다. 이번에는 React에서 ECharts를 사용하는 법을 알아보겠습니다.
React
React에서는 다음 단계를 거쳐 ECharts를 그립니다.
1단계: ECharts 설치하기
먼저 npm을 이용해서 ECharts를 설치합니다.
2단계: ECharts 컴포넌트 만들기
2번째 단계는 ECharts를 컴포넌트(components)로 만드는 일입니다. 컴포넌트와 props의 개념은 React 컴포넌트와 props 개념 이해하기를 참조해 주세요. EChart 컴포넌트는 다음과 같습니다.
jsximport React, { useEffect, useRef } from 'react'import * as echarts from 'echarts'const Echart = ({ chartCss, chartOption }) => {// chartCss와 chartOption을 props으로 받기// 차트가 그려질 DOM 요소에 대한 참조자 chartRef를 생성하기const chartRef = useRef(null)// useEffect 훅useEffect(() => {// 컴포넌트가 마운트(mount)될 때 실행할 작업 정의하기const chartInstance = echarts.init(chartRef.current) // ECharts 초기화 및 인스턴스 생성하기chartInstance.setOption(chartOption) // 차트 옵션 설정하기// 차트 크기 조정 함수 정의하기: 화면 너비에 따라 반응형으로 작동하는 차트 만들기const resizeHandler = () => {chartInstance.resize() // 차트 크기 조절}// resize 이벤트 리스너를 추가하여 차트 크기 조절 핸들러 함수를 실행하기window.addEventListener('resize', resizeHandler)// 컴포넌트가 언마운트(unmount)될 때 실행할 작업 정의하기return () => {chartInstance.dispose() // 차트 인스턴스 제거하기window.removeEventListener('resize', resizeHandler) // resize 이벤트 리스너 제거하기}}, [chartOption]) // chartOption이 변경될 때마다 useEffect 훅이 실행됨// JSX 태그로 정의한 React 엘리먼트는 실제 DOM 엘리먼트로 변환됨return <div style={chartCss} ref={chartRef} />}export default Echart
HTML 문서에서와 마찬가지로 React에서도 init() 함수로 ECharts를 초기화합니다. 그런데 React 환경에서는 init() 함수의 인자로 document.getElementById('main')과 같은 실제 DOM 엘리먼트를 넣을 수 없습니다. React 엘리먼트는 JSX 태그가 만드는 가상 DOM 엘리먼트이기 때문입니다. 이 가상 DOM 엘리먼트가 렌더링되어야 실제 브라우저의 DOM 엘리먼트가 됩니다.
React에서 init() 함수의 인자로 DOM 엘리먼트를 넣어 주려면, DOM 엘리먼트에 접근할 수 있는 방법이 필요합니다. 그래야 JSX 태그 문법을 사용하는 React 환경에서 ECharts를 그릴 DOM 엘리먼트를 init() 함수의 인자로 사용할 수 있습니다. 이때 사용할 수 있는 도구가 바로 useRef 훅(hook)입니다.
useRef훅은 JSX 태그 문법을 사용하는 React 환경에서 React 엘리먼트가 렌더링되어 생성하는 실제 DOM 엘리먼트에 접근할 수 있도록 도와줍니다. React 컴포넌트 내부에서는 const chartRef = useRef(null)과 같이 useRef 훅을 이용해 참조자를 생성하고, useRef 훅을 이용해 생성한 참조자를 ref 속성에 할당합니다. JSX 태그로 작성한 <div style={chartCss} ref={chartRef} />에서처럼요. 그러면 React 엘리먼트가 DOM 엘리먼트로 변환되었을 때 해당 DOM 엘리먼트에 대한 참조 정보가 useRef를 이용해 생성한 참조자의 current 속성에 저장됩니다. React 환경에서도 실제 DOM 엘리먼트의 참조 정보를 사용할 수 있게 된 것입니다.
초기화 코드는 useEffect 훅 안에 작성합니다. useEffect는 React 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 하는 훅입니다. useEffect 훅은 의존하는 상태 변수가 변화할 때마다 렌더링을 수행합니다. 여기서는 chartOption을 상태 변수로 지정했습니다. 여기서 useEffect는 차트의 옵션이 변경될 때마다 차트를 초기화해서 새로 그립니다.
또한, useEffect에는 브라우저의 너비가 변경될 때마다 차트의 크기를 조정해 주는 resize 함수를 정의했습니다. 마지막으로, useEffect 훅이 반환하는 return 값으로는 익명함수를 사용하여 차트에서 사용한 리소스(차트 인스턴스 및 크기 조정 함수 등)를 해제해 줍니다. 차트에서 사용한 리소스를 해제해 주면 메모리를 효율적으로 관리할 수 있습니다.
3단계: Echart 컴포넌트 사용하기
ECharts 컴포넌트를 만들었다면, 다음으로는 만든 컴포넌트를 사용할 차례입니다. 여기서는 BarChart라는 컴포넌트가 Echart 컴포넌트를 반환하도록 했습니다. 예제 코드는 다음과 같습니다.
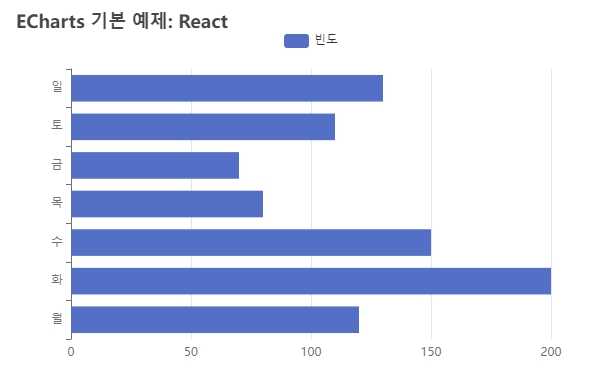
jsximport React from 'react'import Echart from './Echart'const BarChart = () => {// 차트 CSS 정의하기const chartCss = {width: '600px',height: '400px'}// 차트 옵션 정의하기const chartOption = {// 차트 제목title: {text: 'ECharts 기본 예제: React',},// 범례명legend: {data: ['빈도'],top: 20,},xAxis: {type: 'value',},yAxis: {type: 'category', // 범주형 차트data: ['월', '화', '수', '목', '금', '토', '일'],},series: [{name: '빈도',data: [120, 200, 150, 80, 70, 110, 130],type: 'bar', // 막대 차트},],}return <Echart chartCss={chartCss} chartOption={chartOption} />}export default BarChart
이 BarChart 컴포넌트를 렌더링하면 다음과 같은 수평 막대 차트를 만들 수 있습니다.

다양한 예제
지금까지 HTML 문서와 React에서 ECharts를 사용하는 방법을 살펴보았습니다. ECharts를 활용한 그래프 예제는 지진 모니터링 상황판 프로젝트를 참조해 주세요. 더 다양한 ECharts 예제는 공식 홈페이지의 ECharts 예제 모음에서 확인하실 수 있습니다.
참고 문헌
- [1] 권영재, 주은진, 『Must Have 코로나보드로 배우는 실전 웹 서비스 개발』, 골든래빗. 2022, p.274-276
- [2] Apache Echarts, 「Get Started」, Apache Echarts, "https://echarts.apache.org/handbook/en/get-started/l"
- [3] Apache Echarts, 「Examples」, Apache Echarts, "https://echarts.apache.org/examples/en/index.html"